It is simpler to test each layer independently since the architecture encourages the separation of concerns. In this post, we’ll examine the main principles, advantages, and application of onion architecture to your projects. Now we need to add the student controller that will interact will our service layer and display the data to the users.

This line of code will find all of the controllers inside of the Presentation project and configure them with the framework. They are going to be treated the same as if they were defined conventionally. The purpose of the Presentation layer is to represent the entry point to our system so that consumers can interact with the data. We can implement this layer in many ways, for example creating a REST API, gRPC, etc. To learn how to implement the repository pattern with Entity Framework Core you can check out this article ASP.NET Core Web API – Repository Pattern.
By separating concerns into distinct layers and emphasizing dependency inversion, developers can create scalable, maintainable, and testable applications. I have covered the fundamental principles, implementation guidelines, best practices, and real-world example of Onion Architecture in ASP.NET Core in this blog. By adopting this architecture, developers can ensure the longevity and success of their applications in an ever-evolving technological landscape. An approach to layering the code of an application according to its functionality and purpose is known as onion architecture.

Some people are used to think applications where the center is a database running triggers, stored procedures or jobs. If you follow this Onion Architecture there are no possible database applications. Most of the applications might use a database as a storage service but only though some external infrastructure code that implements an interface that makes sense to the application core. Decoupling the application from the database, file system, etc, lowers the cost of maintenance for the life of the application. In the world of software development, designing scalable, maintainable, and robust applications is crucial. One architectural pattern that has gained significant popularity over the years is the Onion Architecture.
The flow of dependencies dictates what a certain layer in the Onion architecture can do. Because it depends on the layers below it in the hierarchy, it can only call the methods that are exposed by the lower layers. The main idea behind the Onion architecture is the flow of dependencies, or rather how the layers interact with each other. The deeper the layer resides inside the Onion, the fewer dependencies it has.
This layer creates an abstraction between the domain entities and business logic of an application. In this layer, we typically add interfaces that provide object saving and retrieving behavior typically by involving a database. This layer consists of the data access pattern, which is a more loosely coupled approach to data access. Now, we create the external layer of the onion architecture which is a UI layer. The end-user interacts with the application by this layer.
Data access is typically implemented in the infrastructure layer. Use an ORM like Entity Framework Core for data access operations. Follow the repository pattern to encapsulate data access logic.
Clean code is simple to read, which facilitates debugging and modification. The “Onion Architecture,” a well-known software design, has a number of benefits for both businesses and developers. Some of the main advantages of onion architecture are listed below.
These guidelines are crucial because they free developers from the burden of sifting through a maze of disorganized code in order to swiftly add new features and solve errors. Now we can see when we hit the GetAllStudent Endpoint we can see the data of students from the database in the form of JSON projects. For the Domain layer, we need to add the library project to our application. However, I have covered a few of these topics in other articles in my blog already.
2023 Summer Architecture Programs for Kids and High School ….
Posted: Wed, 08 Mar 2023 08:00:00 GMT [source]
I have added the XML file to the root of the API Project. Similarly, create another .NET Standard Library Project in the Core Folder. Without registering the ExceptionHandlingMiddleware with the dependency container, we would get a runtime exception, and we do not want that to happen.
In order to be able to create layers a factory responsible for creating layers must be created first. In order to analyze our sample application, we use a tool called Structure101 Studio. Structure101 Studio is a commercial tool which helps to visualize and organize large code bases in various programming languages.

It acts just like a bag of data, while the behavior itself is implemented in a service. This architecture should be used when creating services that deal with business rules. The Infrastructure Layer is the outermost layer of the Onion Architecture. It can receive objects that implement some known interfaces (dependency injection), and it’s allowed to import entities from the Domain Layer. They represent the business models, containing the business rules from it’s domain. No direction is provided by the Onion Architecture guidelines about how the layers should be implemented.
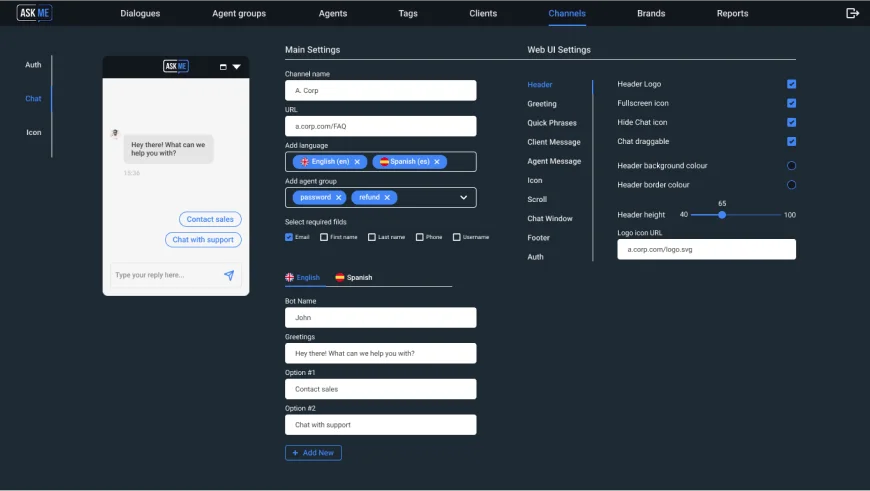
To organize business logic for our project, we used Domain-Driven Design (DDD). Illustration of the project structure, showcasing the different layers of the Onion Architecture in an ASP.NET Core application. Developers can create unit tests that validate the functioning of each component by segmenting the program into tiny, independent components. In onion architecture software addition to ensuring that the program is operating properly, this also makes it simpler to find and repair errors. This project can save well over 200+ hours of development time for your team. I am planning to build a fully-fledged Clean Architecture Solution Template, which you guys can just download and start using for your new projects in no time.